+
 微信号:weixinhao
微信号:weixinhao

 微信号:weixinhao
微信号:weixinhao

 微信号:weixinhao
微信号:weixinhao















 2025-04-16
2025-04-16
当包头道闸设备处于升降状态时,手动踩下钥匙释放后,到位后自动锁定,再次通过钥匙释放后自动升降。这类产品多用于很少需要起降的地方,或者周围没有安全力量的地方。
 2025-03-19
2025-03-19
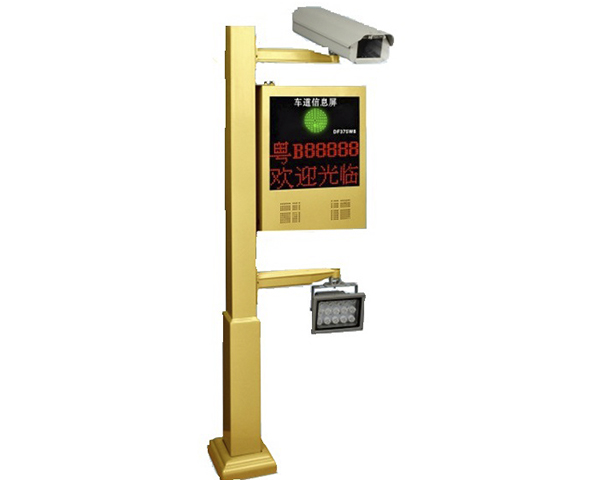
使用包头车牌识别系统可以自动释放车辆。对于车牌识别系统来说,自动释放车辆是一个非常简单的功能。无论在哪里,只要使用识别系统,都可以自动释放。系统中有一个巨大的数据库。在车辆进出过程中,可以捕捉车牌信息,将信息上传到系统中进行比较,无问题即可释放。
 2025-02-18
2025-02-18
包头智能停车管理系统是现代停车场管理的关键组成部分,可有效控制车辆的进出,确保停车场的秩序和安全。那么,在许多品牌和类型的大门系统中,如何选择合适的设备呢?以下是从多个维度的详细分析,以帮助您做出明智的决策。
 2025-01-16
2025-01-16
包头智能停车管理系统气动路障机起落时间最快可达3秒,极为罕见。由于接受液压驱动单元,行动柔软安静,很好地处理了传统气动起落柱因气泵噪音大的问题。
15934927753
159990359@qq.com
包头市青山区兵工路新城村南门

微信扫一扫
 蒙公网安备15020302000304号 包头市昭阳科技有限公司 网站地图 Copyright © www.btzhaoyangkj.com All rights reserved 热门搜索:包头智能停车管理系统,包头车牌识别系统,包头电动门,包头道闸,包头电动伸缩门,包头车库门 主营区域:内蒙古,包头,呼和浩特,鄂尔多斯,巴盟,乌兰察布,巴彦淖尔,呼市,东胜,临河,乌海,集宁
蒙公网安备15020302000304号 包头市昭阳科技有限公司 网站地图 Copyright © www.btzhaoyangkj.com All rights reserved 热门搜索:包头智能停车管理系统,包头车牌识别系统,包头电动门,包头道闸,包头电动伸缩门,包头车库门 主营区域:内蒙古,包头,呼和浩特,鄂尔多斯,巴盟,乌兰察布,巴彦淖尔,呼市,东胜,临河,乌海,集宁